學習到HTML、CSS的架構後,我們來認識基本的常用標籤。
首先,請你先創建一個資料夾(名稱可以自定義),接下來我們需要使用VScode開啟它

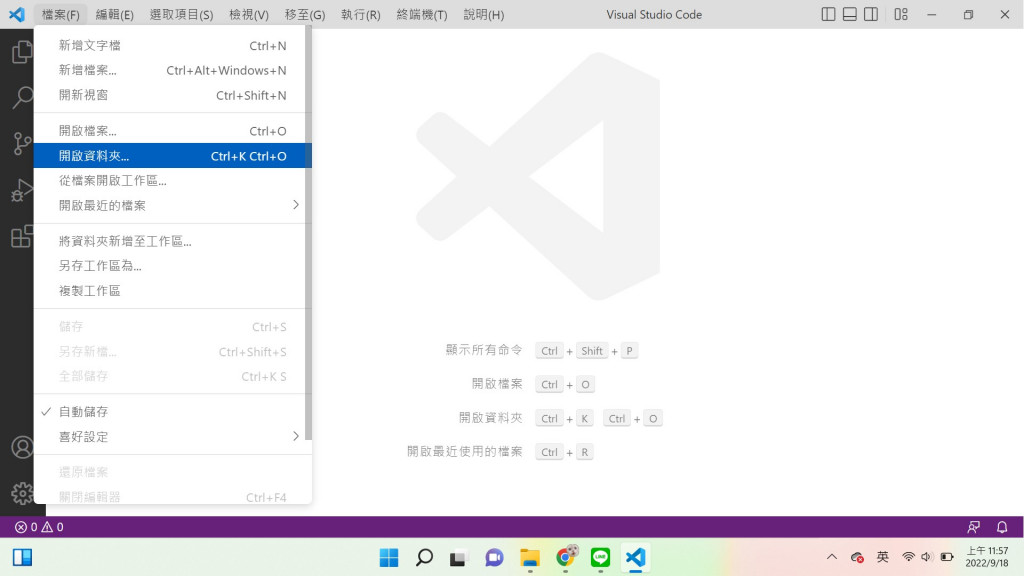
開啟後,會有以下畫面,顯示開啟的資料夾名稱,右邊有四個快速功能鍵
分別為:新增檔案、新增資料夾、重新整理、折疊Explorer中的資料夾
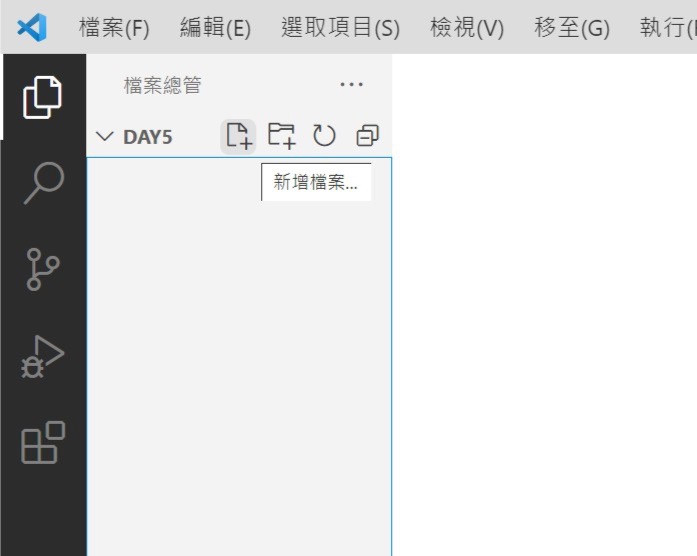
我們按下第一個鍵「新增檔案」
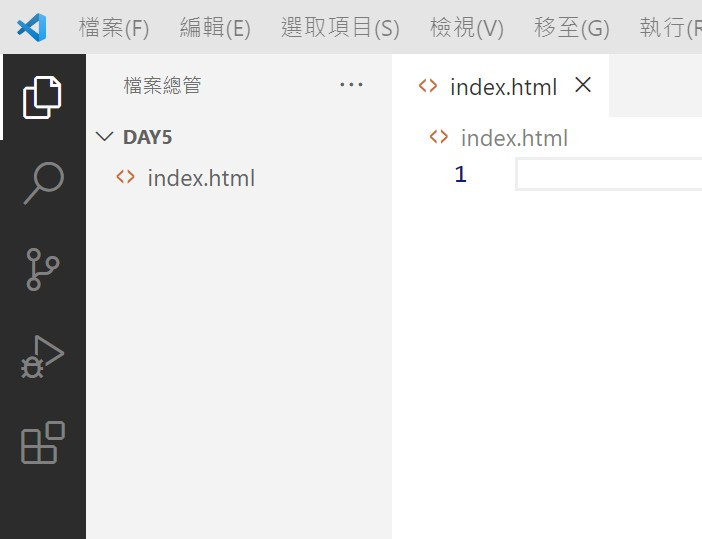
新增一個名為 index.html 的HTML文件檔
接下來,在index.html文件中的第一行,輸入一個驚嘆號 「!」
按下tab鍵,就可以從VScode中快速得到一個html文件模板框架了
超級方便的方式,一定要學起來,就不用辛苦地一個字一個字刻(輸入)![]()

在網頁中,標題可以使使用者一眼就知道這段文字是不是他需要找,或者有興趣的主題。
文章中,有h1~h6總共分為6種大小的標籤,數字越大等級越低,最大的是h1、最小的是h6。
<body>
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<h3>我是h3標籤</h3>
<h4>我是h4標籤</h4>
<h5>我是h5標籤</h5>
<h6>我是h6標籤</h6>
</body>
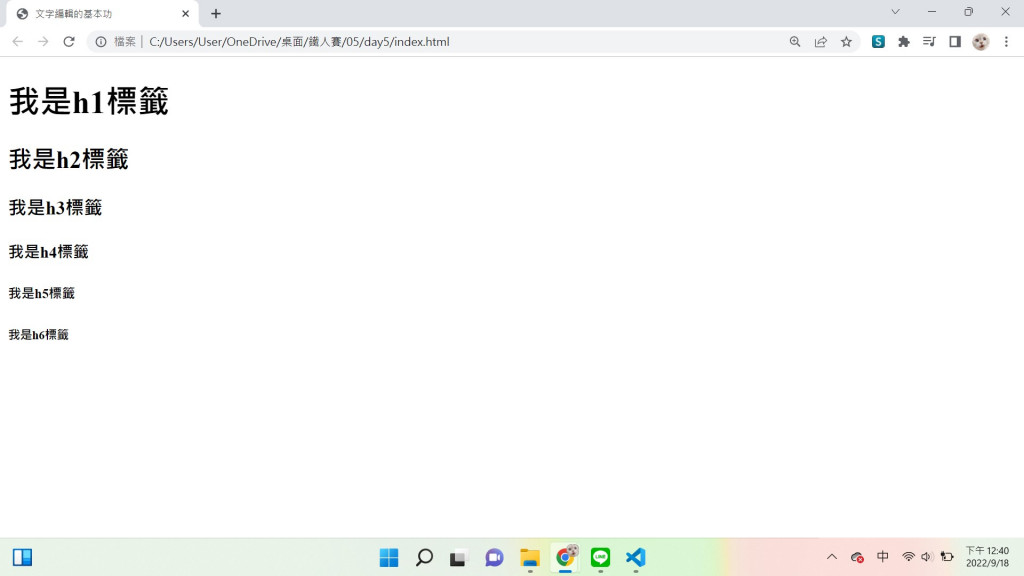
會得到下圖結果
p.s 如果想要強調某段文字(使其變粗),請不要直接用標題標籤去加註,下面有教如何強調文字的方法
標題標籤,會使文字變成粗體,大小也會有所改變,每一個段落會出現空距。
使用上通常會從數字越小的標籤往下撰寫。
例如在h1大標題下,有h2中標題,h2中標題中有h3小標題
這樣的排版會在畫面呈現上比較合適
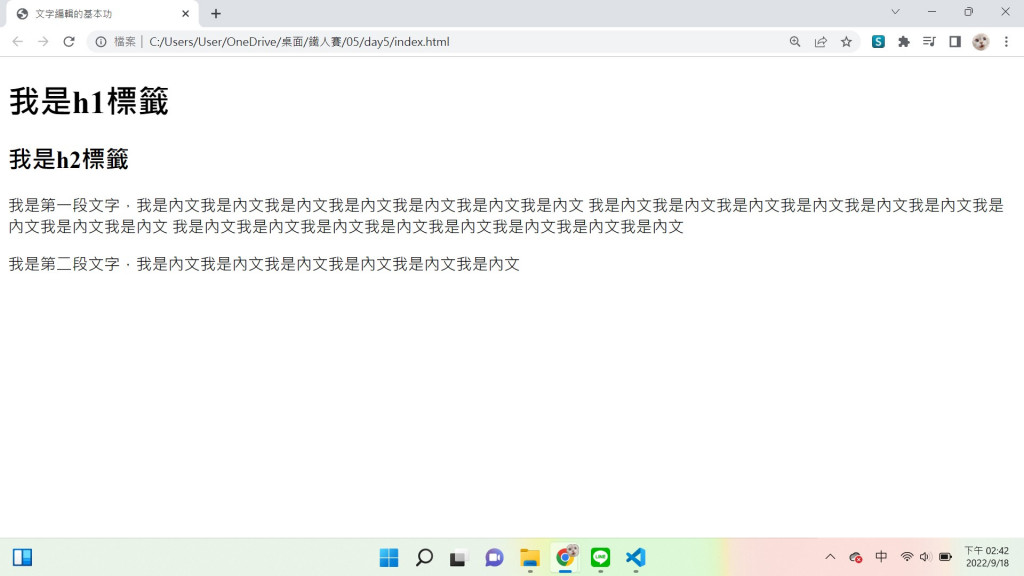
設定段落使用p
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<p>我是第一段文字,我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>我是第二段文字,我是內文我是內文我是內文我是內文我是內文我是內文</p>

當想要換行時,絕對不是直接在HTML檔案上按下Enter,即便編輯器上的內文有換行,瀏覽器顯示出來的也不會換行(類似上個範例,第一段文字),除非網頁寬度不夠容納文字才會自動換行。
有一個換行的標籤「br」,以下示範。
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<p>我是第一段文字的第一行。<br>
我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文。</p>

想要顯示換行,當然也會有想要顯示不換行的時候雖然情況比較少遇到哈哈哈,普通時候都希望能一次就看的到內文
如上述所說,如果文字長度超越瀏覽器的寬度,會啟動自動換行的功能;但若使用此標籤nobr,文字會一直往後延續直到結束,意思就是指呈現單行。
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<p>
我是第一段文字的第一行。<br>
<nobr>
我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文。
</nobr>
</p>


有一個特殊的標籤pre,會使文字會呈編輯器上我們看到的樣子。
<h1>我是h1標籤</h1>
<h2>我是h2標籤</h2>
<pre>
<p>
我是第一段文字的第一行。
我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文我是內文我是內文。
</nobr>
</p>
</pre>

最一開始有提到不要用標題標籤來強調文字,因為這邊有兩個標籤要分享給你們,em與strong。看看需求為什麼,再決定要使用哪種強調效果。
em會使要強調的目標文字變成斜體;strong則是將字體變粗體表示。
<h1>我是h1標籤</h1>
<p>
<em>斜體強調文字</em>
</p>
<p>
<strong>粗體強調文字</strong>
</p>

底線與刪除線都是在文字中加入線這個元素,他們的使用方是如下
如果用底線則用ins標籤、用刪除線則用del標籤
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<ins>我是重要的</ins>
</p>
<p>
<del>我是唯一的</del>
</p>

這個比較少人會使用到,目的是希望使用者能注意到這行「捲動的文字」。
預設文字會不間斷的從右邊至左邊捲動。
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<marquee>跑跑跑,向前跑,經過小巷和大道跑。跑跑跑,向前跑,困難艱難腦後拋</marquee>
</p>

若還想要更詳細的設定跑馬燈文字,這邊有幾個屬性供大家調整、參考
| 屬性 | 說明 | 值 |
|---|---|---|
| width | 跑馬燈寬度 | "像素數"、"%" |
| height | 跑馬燈高度 | "像素數"、"%" |
| hspace | 跑馬燈左右的留白大小 | "像素數" |
| vspace | 跑馬燈上下的留白大小 | "像素數" |
| scrolldelay | 跑馬燈秒數 | 預設值85,越大越慢、越小越快(建議別小於60,因為需要額外設定其他參數,否則無法實現) |
| direction | 跑馬燈的跑馬方向 | "right"、"up"、"down"、"left" |
| behavior | 跑馬燈的跑馬方法 | "scroll"(預設,右往左一直重複跑)、"alternate"(右往左到底,再左往右到底)、"slide"(右往左到達底端,即停止) |
這些就是HTML基本文字相關操作,實際寫下來體驗看看。不斷練習才不會忘記這些標籤們~
我自己覺得跑馬燈文字的部分很好玩,看著文字動來動去回想到以前上網,有些個人部落格(Blog)都會有這些跑馬燈,顯示一些像是最新消息,或者歡迎的詞彙。自己調整參數值,還可以做出不同效果的跑馬燈呢![]()
